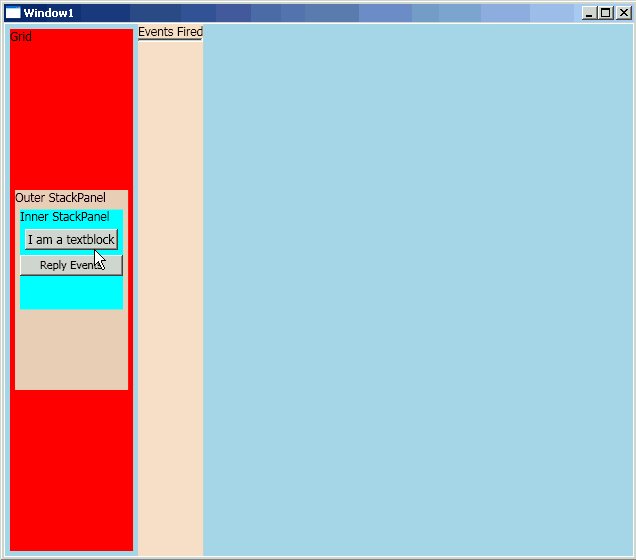
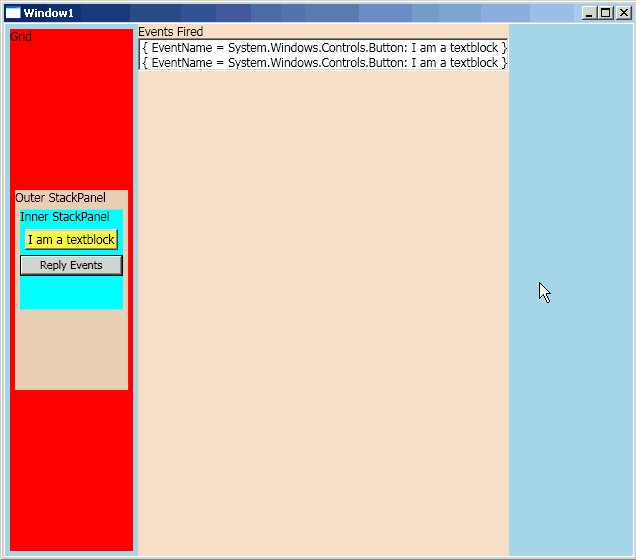
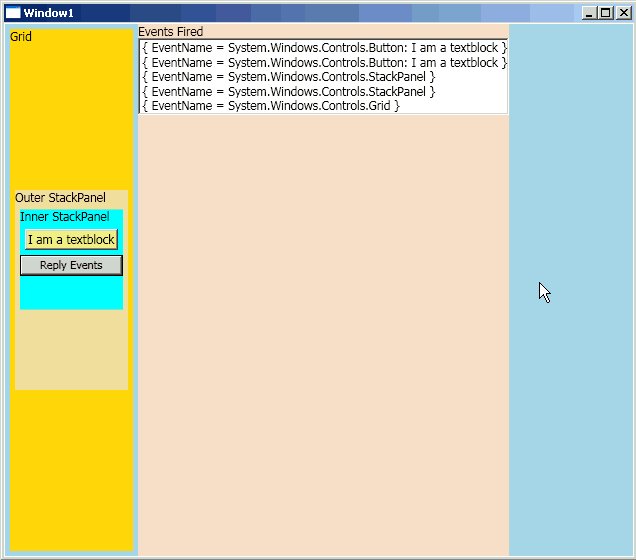
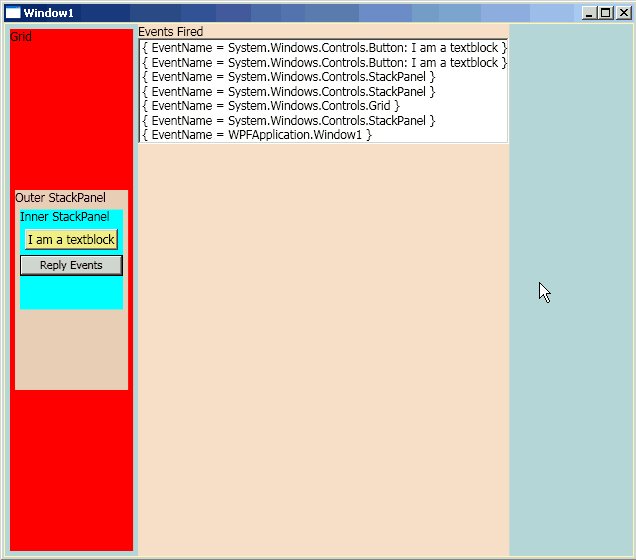
Windows Presentation Foundation event handling structure is quite different from Windows Forms and ASP.NET Framework. WPF consists of bubbled events, tunneled events and direct events which are also called CLR events. In this article we are going to explain the differences between these type of events.