ASP.NET MVC Framework hands the complete control of the rendered HTML to the developer. In most of the cases this proves to be productive since now the developer knows exactly what is going on behind the scenes. But in some scenarios they need some assistance from the MVC framework. ASP.NET HTML helpers jumps to the rescue. In this article we will introduce the concept of HTML helpers and how they can help the developer to speed up the development for an ASP.NET MVC application.
Life Without Helpers:
In order to truly appreciate HTML helpers you must first develop without them. Let's take a look at an example where we will NOT use any helpers. We will build a simple HTML form which displays a list of options using RadioButtons. Users selects an option and then submits the form.
Here is the code for that:
Inside the Controller we are filling the ViewData["Customers"] with some fiction less customers and then returning them to the default View which in this case is "Index".
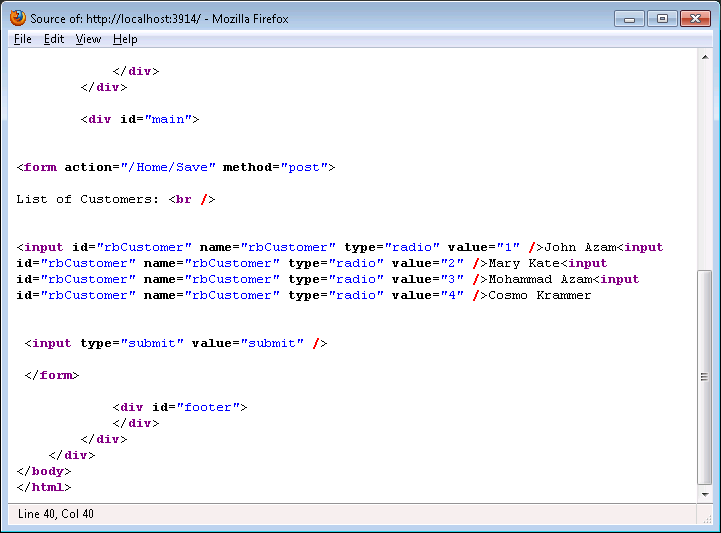
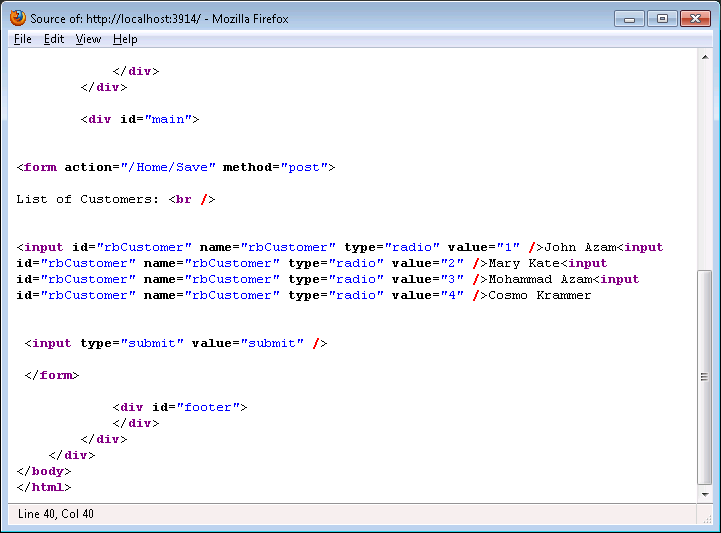
Once, we get the List<Customer> on the View side we iterate through the collection and create input Radio Buttons. The INPUT type "submit" button makes sure that when we submit it will post the values to the correct action. The form's action tag represents which action will be invoked when the page is submitted.
Although this page is not very complicated but you can see that we had to perform a lot of extra stuff to make everything happen. It would be nice to have some helpers to perform this boring work.
Appreciating HTML Helpers:
Let's implement the same example using HTML helpers. The Html Helper can be accessed through the ViewPage class using the "Html" property. When you begin writing the code using HtmlHelpers you will soon realize that there is no helper for RadioButtonList. No worries we will implement a very simple RadioButtonList HTML helper which will help us to render a RadioButtonList.
Please note that this is not the best way to implement HTML helpers but for the sake of this article we will keep things simple and focus on how HTML helpers can help us write less code.
Here is the complete code for for the RadioButtonList HTML helper:
We will not go into the detail about explaining how the RadioButtonList extension method works. It will be discussed in the next article in which we will implement Html helpers using different methods. For now you just needs to know that the RadioButtonList extension methods returns a string value which represents multiple RadioButtons having the same name to make them mutually exclusive.
Using the new RadioButtonList HTML helper on the View page is a simple task as shown below:
As, you can see from the above code it is much simpler then the code we wrote without the HTML helpers. We don't have to perform the crazy looping anymore. Everything is performed inside the HTML helper itself and the formatted string is injected into the view.
Here is the output:

And here is the generated HTML for the RadioButtonList.

Displaying the Selected Value for the RadioButton:
Once, you have checked the RadioButton you would be interested in finding out the value of the selected RadioButton. For this purpose you need to use the BeginForm extension method which allows you to invoke a particular action on the Controller when the form is submitted. This is achieved by using the following code:
The code above demonstrates that when the form is submitted it will invoke the "Save" action on the Controller. The "Save" action is defined as follows:
One important thing to point out is that the name of the input parameter to the "Save" action is the same name used for the "RadioButtonList". Once, we receive the value in our action we put it in the ViewData and load the "Confirmation" view where the selected value is displayed.
Conclusion:
In this article we learned how HTML helpers can help us speed up development for the ASP.NET MVC application. We also learned how easy is it to create a custom HTML Helper control. In the next article we are going to take a deep dive into implementing custom HTML helpers using different methods.
[Download]