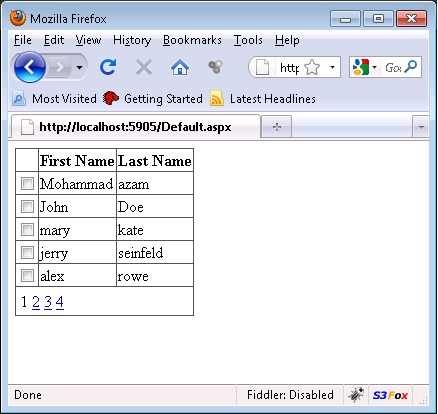
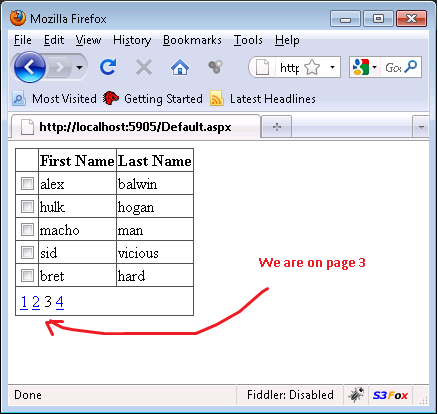
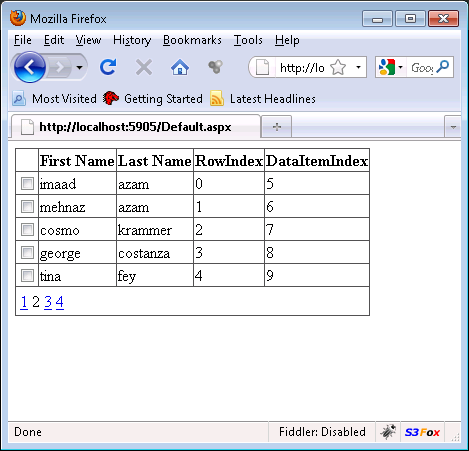
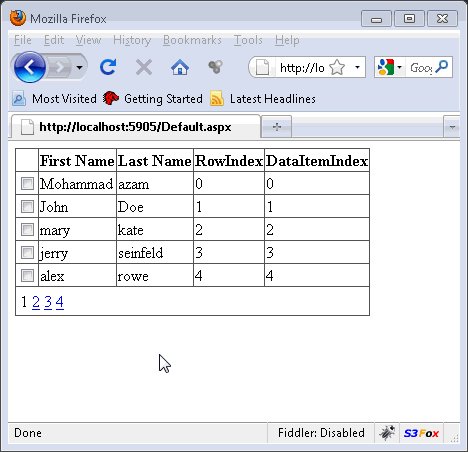
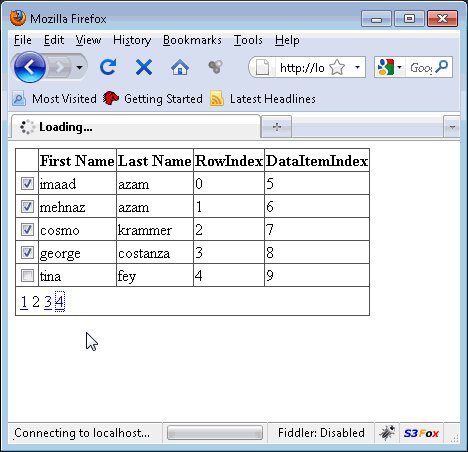
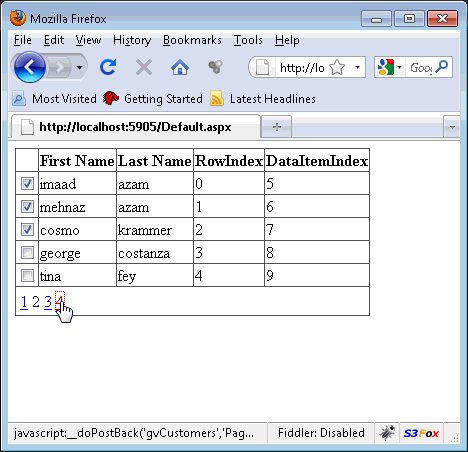
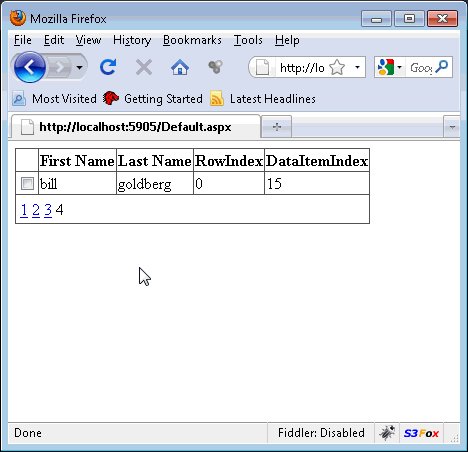
GridView control allows the user to easily browse through the records using paging. Users can simply click on the page number or the custom button and the appropriate page is displayed. In some applications the user wants to persist the state of the controls during paging specially the checkbox control. In this article we will demonstrate how to persist the state of the checkbox control while paging in the GridView control.