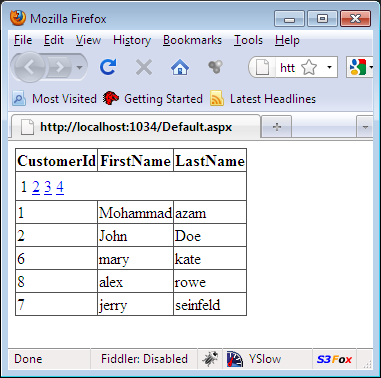
JQuery is considered the most powerful JavaScript library available to the developers. The main power of the JQuery library lies in the fact that it allows other developers to easily extend the library by adding custom plug-ins. In this article we are going to demonstrate how to use the tableSorter JQuery plug-in to sort the rows of the GridView control.