Picassa is a Google online image repository web application. Picassa web albums allows to persist images on the web which can be shared among different users. In this article we will demonstrate how to use Windows Phone 7 framework to consume Picassa albums and photos.
Recommended Reading:
Before reading this article it is highly recommended that you familiarize yourself with Windows Phone 7 framework. Please read the following article which introduces Windows Phone 7 development.
Creating Your First Windows Phone 7 Application
Displaying Picassa Public Albums in Windows 7 Phone:
Our first task is to display public albums in Picassa web albums. Public albums are accessible to everyone and hence the name "Public". All public albums are accessible through RSS feed which is provided by the Picassa web albums website. For this article we are going to use the following URL for Picassa public album.
http://picasaweb.google.com/data/feed/base/user/azamsharp?alt=rss&kind=album&hl=en_US&access=public
It is suggested that you consume the above RSS feed and examine the structure of XML elements. The information provided through RSS feed is very detailed but we will be focusing on few of the main elements. The elements includes the album name and the cover picture of the album. The GetPicassaPublicAlbums method is responsible for fetching public albums and displaying it on Windows phone. The implementation is shown below:
The GetPicassaPublicAlbums method uses the URL to the public album to fetch the RSS feed asyncrously and returns it to the callback method. The callback method "client_DownloadStringCompleted" is implemented below:
One very interesting thing to note about the client_DownloadStringCompleted method above is the inclusion of XNamespace class. The XNamespace is necessary because the RSS feed returned from the Google Picassa public web album contains multiple namespaces. One of those namespaces is "media" which must be first defined before being used. lbPictures is a ListBox which is defined in the code below:
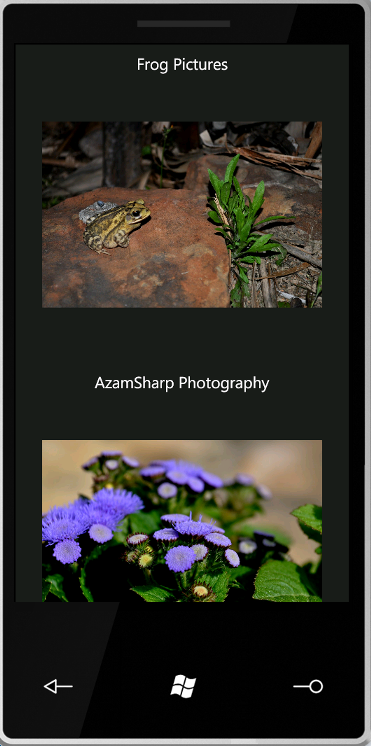
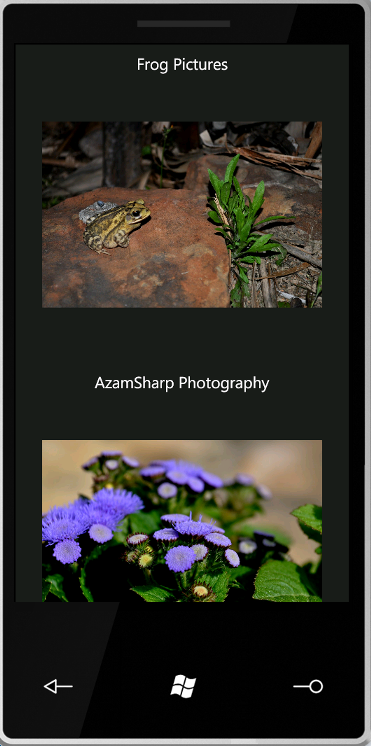
The screenshot below shows the application in action.

You can adjust the style of the picture layout according to your needs. In the next section we are going to demonstrate how to load the pictures from the album selected by the user.
NOTE: There are some issues with the Windows 7 Phone simulater which makes it extremely hard to scroll down to other albums. The simple mouse click and scroll does not seems to work as expected. We hope that these issues are fixed in the future service packs.
Loading Pictures in the Album:
After loading the albums in the Windows 7 Phone our next task is to load the pictures for the selected album. For this we need to capture the "SelectionChanged" event of the ListBox control. The ListBox SelectionChanged event is implemented below:
The "SelectionChanged" event of the ListBox control invokes the GetPicturesForAlbum method which is responsible for fetching the pictures out of the selected album.
Each album is identified by an ID which is embedded in the URL. The GetAlbumIdFromUrl method extracts the ID from the URL and assigns to the AlbumId property of the Album instance. The client_DownloadPicturesCompleted callback is fired when the RSS feed for the picture is downloaded.
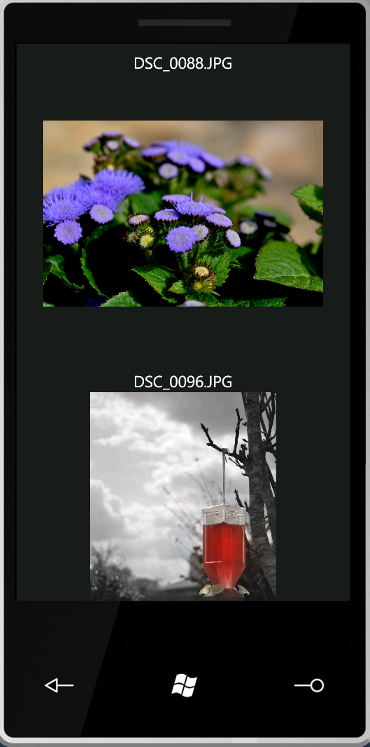
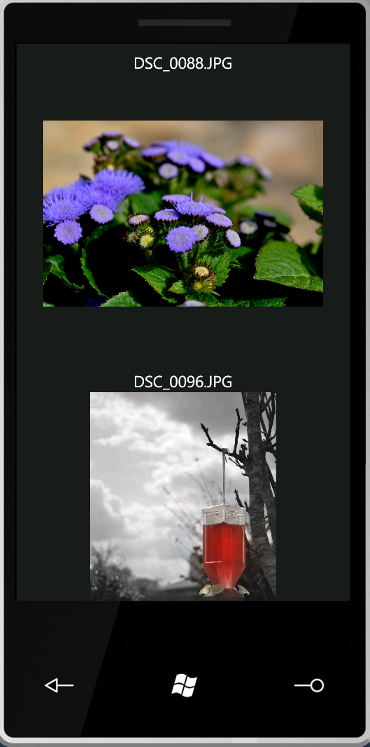
The code here is pretty much the same as in the previous callback method with the expection of the Take method which extracts the first three items from the collection. The result is shown in the screenshot below:

Conclusion:
In this article we learned how to consume Picassa pictures on our Windows 7 phone. Windows 7 Phone framework makes it easy for developers to use their current skills and the power of the .NET framework to create interactive and attractive phone applications.
[Download Sample]