One of the coolest new techniques of pagination is demonstrated in Google Reader. Google reader allows the user to page through different records using scrolling. All you need to do is to scroll down and all the previous items will be loaded. In this article we will demonstrate how to create endless scrolling using JQuery plug-in.
Downloading the Plugin:
The first step is to download the JQuery Endless Scrolling plugin. The plugin can be downloaded using the following URL:
JQuery Endless Scrolling Plugin
After downloading the plugin refer it in your page using the following code:
Creating Unordered List:
We will create a simple unordered list with multiple items. Each item is initially created with different color so that the items are clearly visible inside the unordered list. Take a look at the following code which creates five list items for the list.
The itemStyle class is defined below:
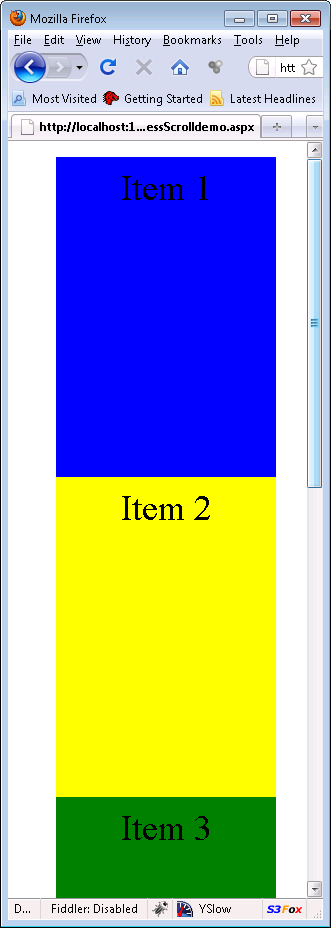
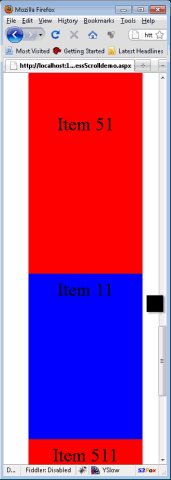
When you run the page the unordered list will look something like this:

The height of the list item is intentially kept at 300px so that we are able to vertically scroll the page.
Implementing Scrolling Using Endless Scroll:
The final task is to use the endless scroll plugin to perform endless scrolling. Endless scroll plugin allows to set several different parameters but in this article we are going to utilize only a couple of them. Take a look at the following code which initializes the endlessScroll plugin.
The bottomPixels parameters represents the number of pixels from the bottom that triggers the event. The callback function is where you can implement custom code and change the DOM structure.
Next, we will implement code to pick a random list item from the list and then add it to the end of the unordered list. Take a look at the following implementation.
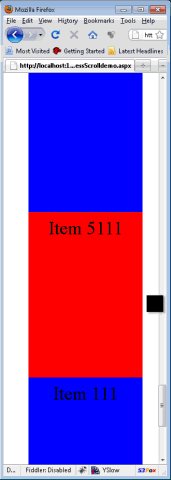
The getRandomItem(items) is used to select a random item from a list of items. The randomItem is then cloned and the innerHTML property is changed. Finally, the item is added to the end of the unordered list. The animation of the effect is shown below:

Conclusion:
In this article we introduced endless scrolling which in certain scenarios can replace conventional paging. When combined with AJAX this can proved to be a very handy technique for loading chunks of data based on user scrolling. In the next article we will demonstrate how to use AJAX with endless scrolling to load data and populate GridView rows.
[Download Sample]