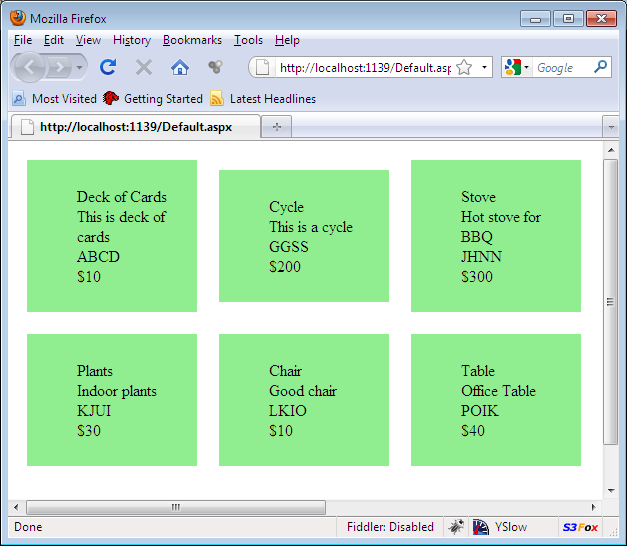
Most of the shopping websites enable the user to drag and drop their product in their shopping basket. This creates an attractive and interactive user experience. In this article we are going to create a shopping cart by using the jQuery library to perform Drag and Drop operations.