ASP.NET MVC 3.0 Preview 1 has been released to public and it brings goodness to the web development. The purpose of this article is to discuss some of the cool features of ASP.NET MVC 3.0 framework. This article focuses on introducing the Razor View Engine and the Ajax improvements in MVC 3.0.
Downloading the ASP.NET MVC 3.0 Preview 1:
The first step is to download and install the ASP.NET MVC 3.0 Preview 1. You can use the download link below to get started with ASP.NET MVC 3.0 Preview:
ASP.NET MVC 3.0 Preview 1 Download
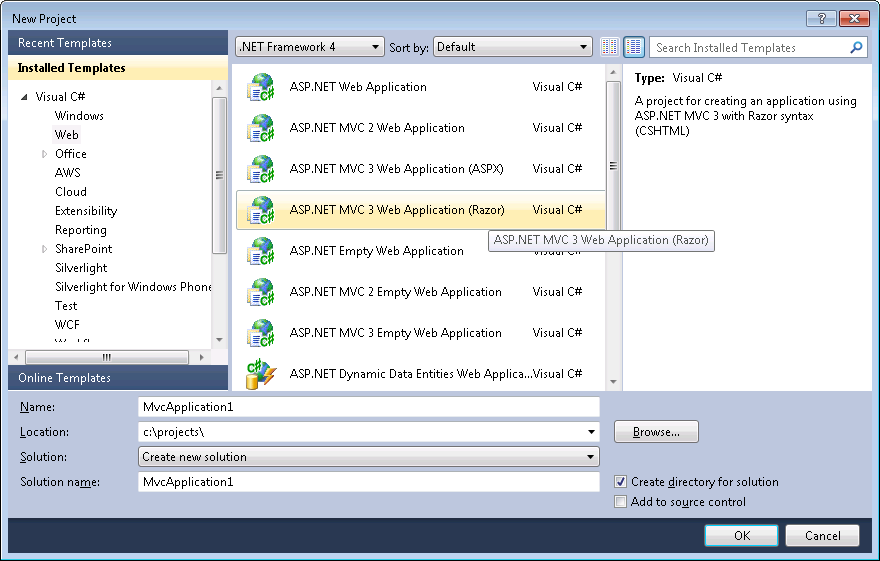
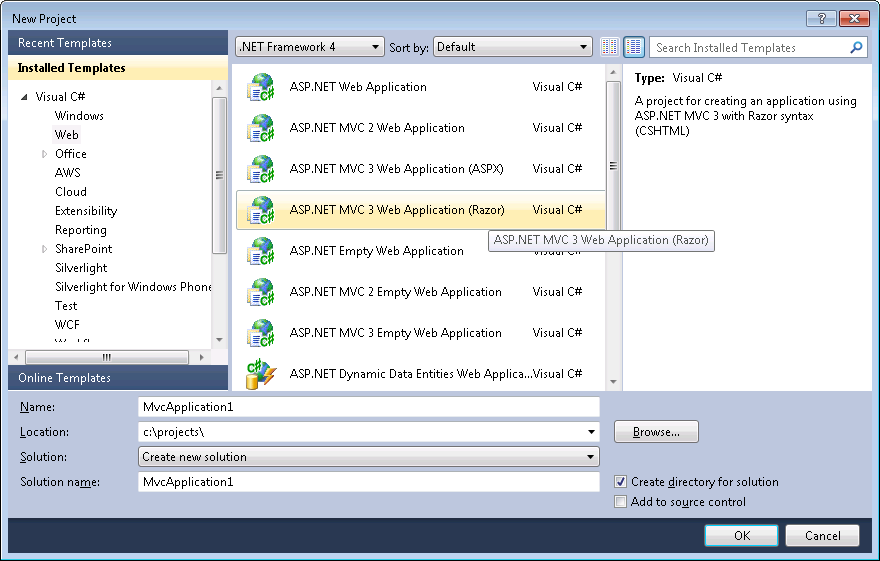
After you have downloaded the ASP.NET MVC 3.0 Preview 1 create the application using the ASP.NET MVC 3 Web Application (Razor) template as shown below:

Razor View Engine:
We have previously talked about the Razor syntax which can be used regardless of the nature of the web application. You can check out the article using the link below:
Introduction to Razor Syntax
The Razor view engine uses the Razor syntax to implement the views. For the sake of simplicity we are going create a very simple application that list the customers and allow the user to update the details of the customer. The controller "CustomerController" List action is implemented below:
As you see there is absolutely no change in the Controller action. Now, let's turn to the View which is implemented using the Razor syntax:
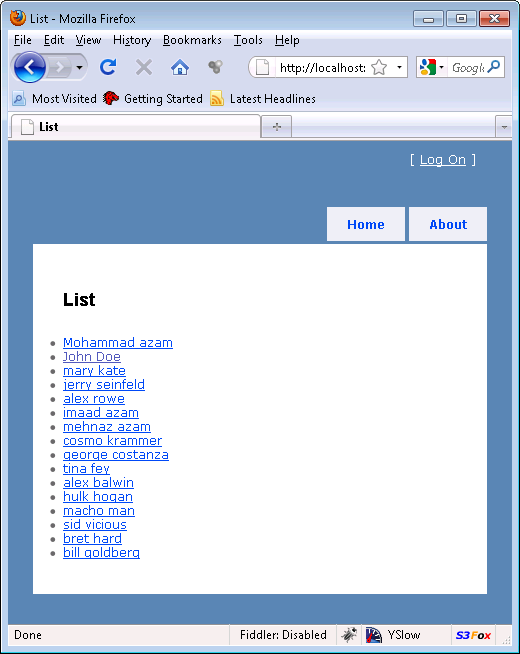
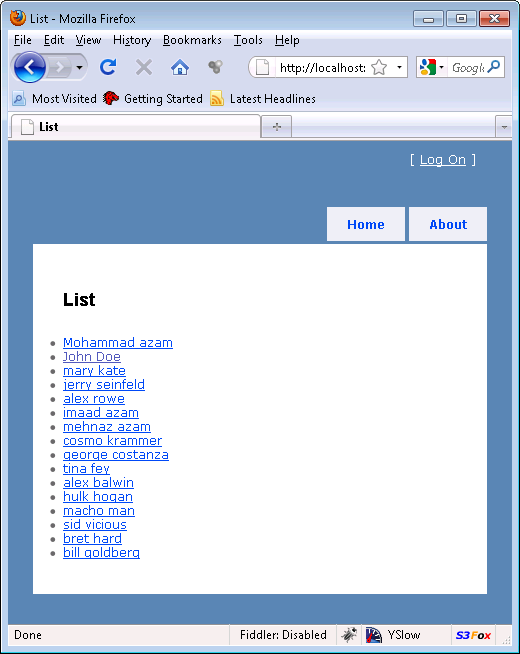
The first line indicates that the current View is a strongly type View which uses an IList<Customer> as the type. This way we can access the Model using the Model keyword. The LayoutPage represents the MasterPage being used for this view which in this case is "_Layout.cshtml". The foreach loop simply iterates through the Model and creates the hyperlinks. The screenshot below shows the view:

If you click on the link it will invoke the "Detail" action which is responsible for displaying the additional information about the customer. The "Detail" action is implemented below:
The Detail action takes "id" as the input parameter and then searches the database for the customer. Once, the customer is found it is sent to the view for display. The view "Detail" is implemented below:
One interesting thing to note about the code above is that everything is enclosed in a tag and every tag is closed. You cannot simply write text without specifying the tags or it will break the Razor parser. If you want to render plain text then you can enclose it in the <text> tags. Run the application and edit the values for "City", "Street" and "State" fields and then press the Update button and you will notice that the fields got changed in the database.
The Razor syntax enables us to remove all the cluter from the view and convey our intentions in less code. This is a great improvement over the classic ASP syntax which was used in the previous versions of the ASP.NET MVC framework.
Dude Where's the Intellisense?
When implementing using the Razor syntax you might notice that there is no color coding or intellisense support available. Do not worry as this is only the Preview of the MVC 3.0 framework and in the final release there will be fully integrated intellisense support. One other thing that you might see in the final release is the option of selecting the View after selecting the ASP.NET MVC 3.0 project template instead of selecting the ASP.NET MVC 3 Web Application (Razor) template.
Ajax Improvements:
One of the cool improvements in ASP.NET MVC 3.0 preview is the ability to map the JavaScript object to the model objects. This makes life much easier when sending the objects from the client side to the server side. Take a look at the implementation below where we invoke the UpdateUsingAjax action passing the customer object.
The most important part of the above code is the mapping of the input values to the customer object.
Conclusion:
ASP.NET MVC is an interesting framework for building web applications and it is getting better by every release. In the next article we will talk about further improvements of the ASP.NET MVC 3.0 framework.
[Download Sample]