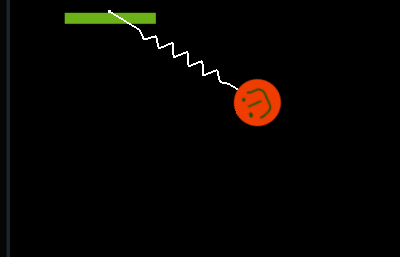
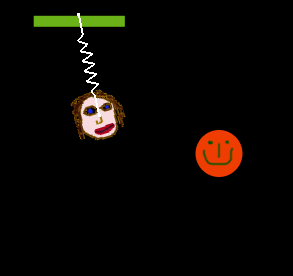
In the last article we introduced the concepts behind the SpaceManager framework. SpaceManager makes it easy to integrate physics effects to an iPhone application. In this article we are going to take a look at Spring and Slide effects which adds awesomeness to your iPhone application.