In this part we are going to create the home screen of the game. The home screen will allow the users to start the game through the use of menu. We are going to use the Tilemap scrolling and sand storm effect on the home screen.
Implementing the Home Menu Screen:
Menu is an important part of the application. Without a menu the user will not be able to change the game settings or even start the game. Although menu is an important part of the application it should be simple enough to convey the functionality to the users.
We are going to create the menu screen similar to our game itself. This will include the Tilemap which is vertically scrolling and the menu will be displayed on the center of the screen. The code for the home menu is implemented in a separate file called HomeLayer.h and HomeLayer.m. In order to load the HomeLayer scene first you need make the following change in the AppDelegate file as shown below:
The above code will make sure that the HomeLayer is the first layer to be loaded into the scene. In the next section we are going to load the tilemap.
Loading TileMap:
For the home menu screen we have created a new Tilemap which is based on the old map but does not contain the road. The following code is used to load the tilemap and vertically scroll it.
The tilemap is shown below:

When you run the above code you will notice that the map runs out and the black background appears. In order to fix the problem we need to restart the map when it runs out. The following implementation shows how to restart the map:
In the next section we are going to create the menu which the user can interact.
Creating Menu and Game Title:
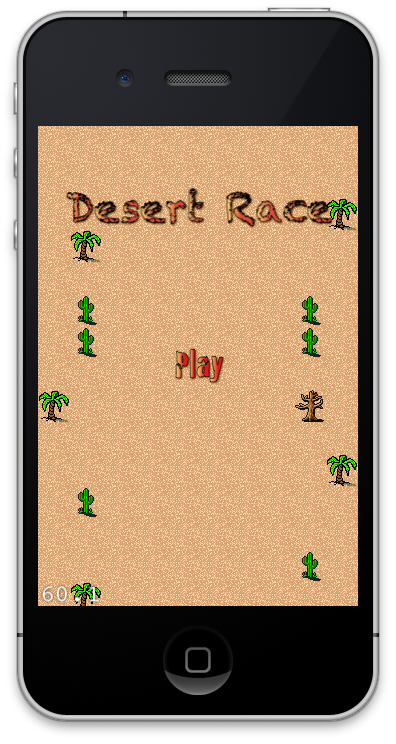
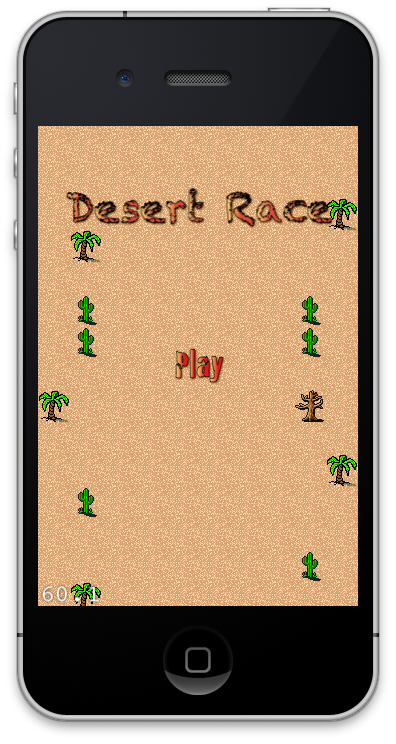
We have used Glyph Designer to create the game title and the menu items. We highly recommend Glyph Designer for any game development font needs. The implementation below adds the game title to the game.
The Menu is created using the following code:
The screenshot below shows the Menu in action:

Creating the Sand Storm Effect:
The final feature that we will add in our menu will be a simple sand storm. There are many ways to add sand storm but we are going to use the power of the Cocos2d particle system. The implementation is shown below:
The key point to note about the above code is the use of blend additive property. Blend additive will allow the particles to loose their color and will create more appealing sand storm effect.
Download Code from GitHub:
You can download the complete code from GitHub using the following URL:
Desert Race on Github
Conclusion:
In this article we created the menu for our Desert Race game. The menu also displayed the vertically scrolling feature and the sand storm effect to create the menu more appealing.