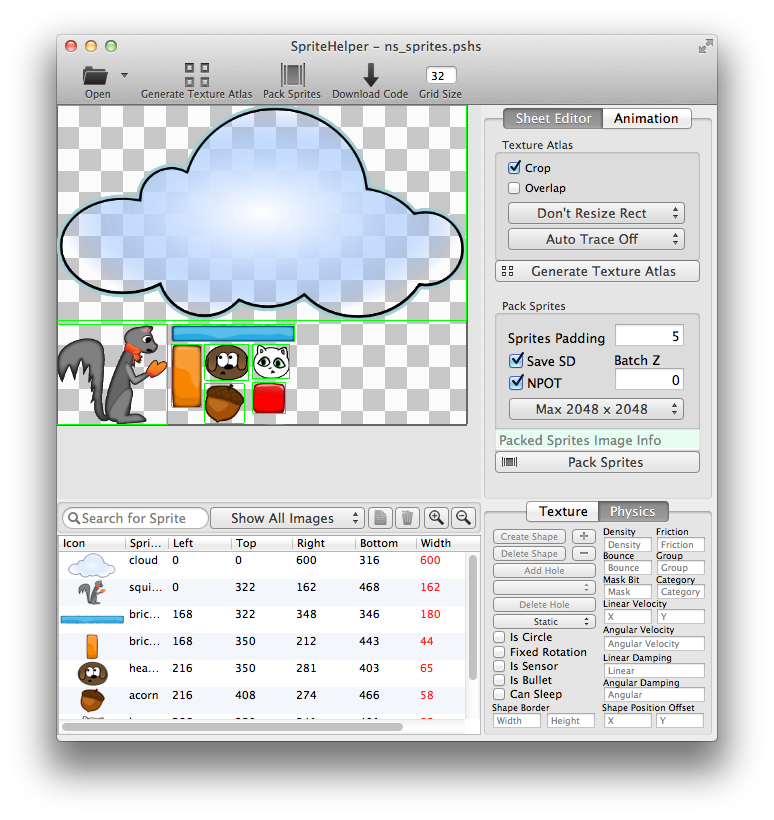
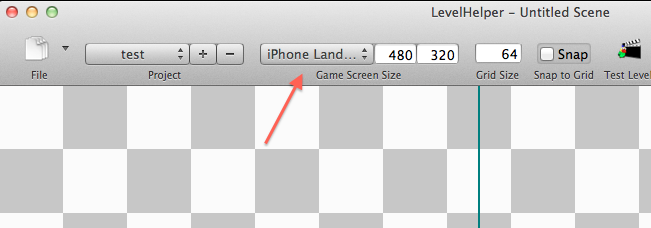
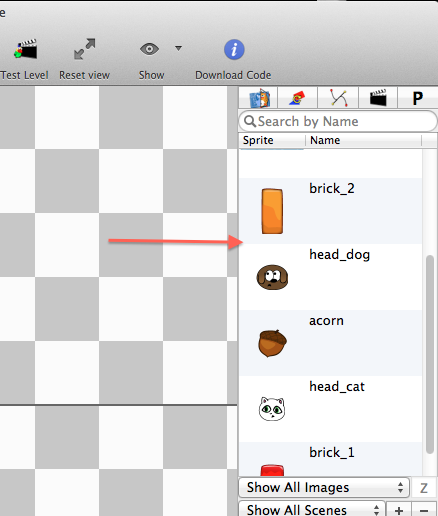
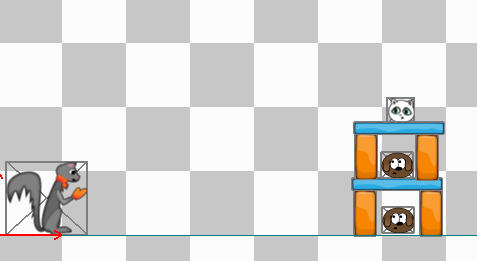
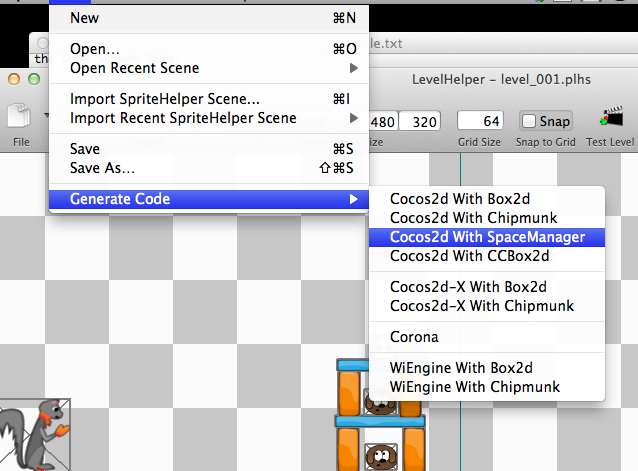
In the last tutorial we used SpaceManager framework to design the levels of our game. This resulted in excessive code and maintenance nightmares. In this article we will demonstrate how to use LevelHelper and SpriteHelper which will ease the process of level creation for physics enabled games.