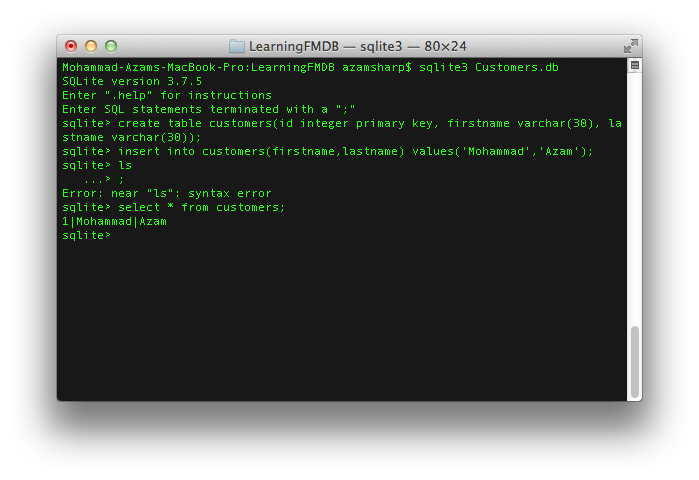
In previous articles we have utilized NSUserDefaults and .NET web services to persist iPhone data. NSUserDefaults is idol for storing small amounts of data. Web services are used to store the data on a custom server. In this article we will take a look at how to store iPhone data in SQLite database using FMDB wrapper.