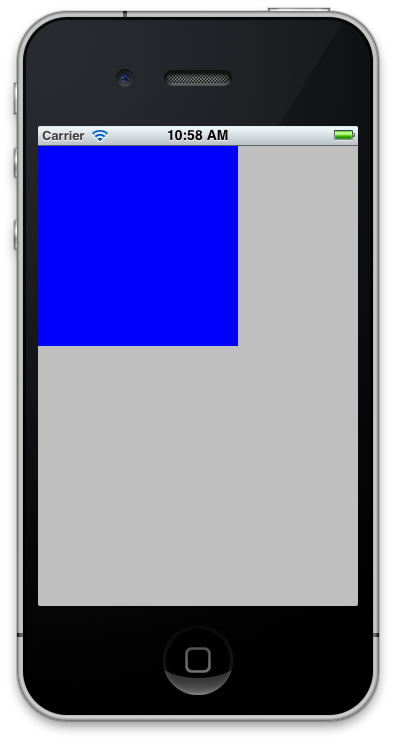
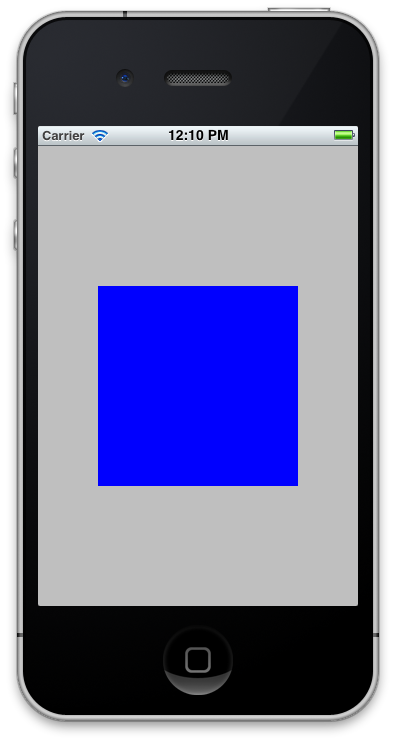
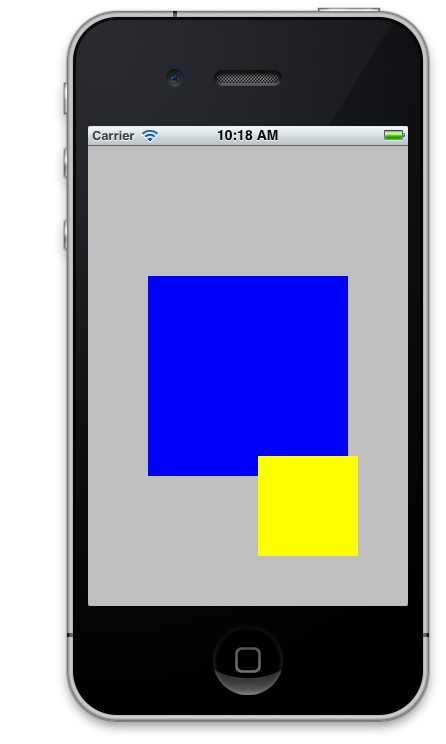
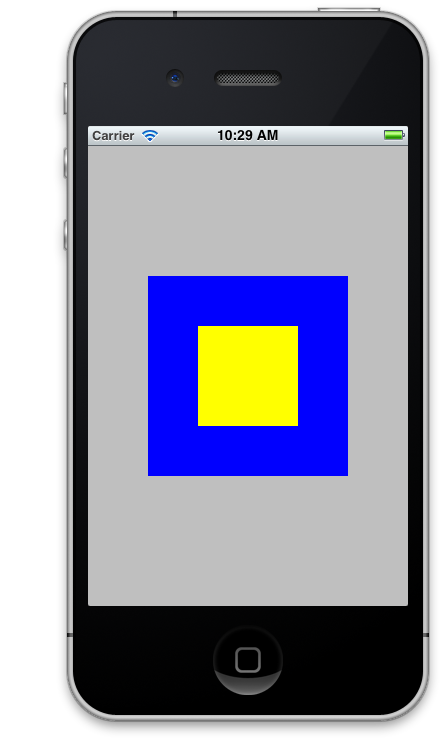
iPhone and iPad development revolves around UIView and the controls inherited from the UIView class. In order to perform effective iOS development it is mandatory to learn the building blocks associated with the UIView class. In this article we are going to take a step back and strengthen our understanding of the UIView.