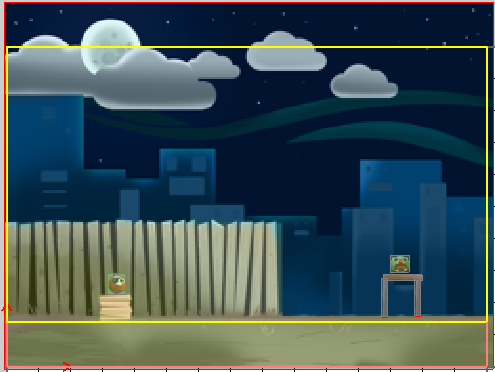
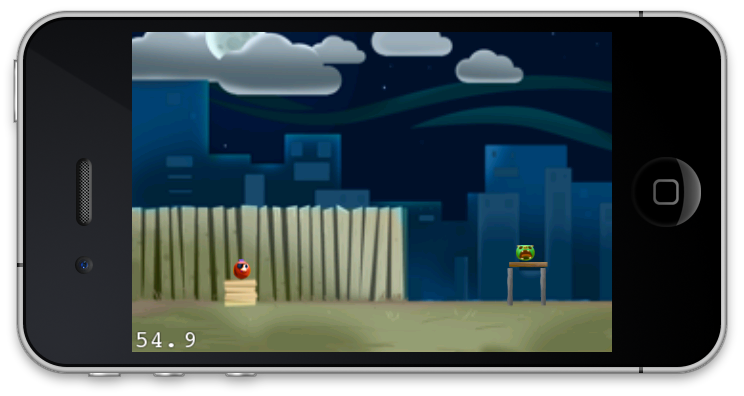
Physics enabled games quite often make their way on the top of the charts. There are number of reasons of the success of physics enabled games but the two most common reasons include number of levels and the direct relationship between humans and the physical forces of nature. Humans can easily relate games when they are based on the forces that we experience everyday. In this multi-part series we will implement a clone of Angry Birds called “Ghetto Birds”.