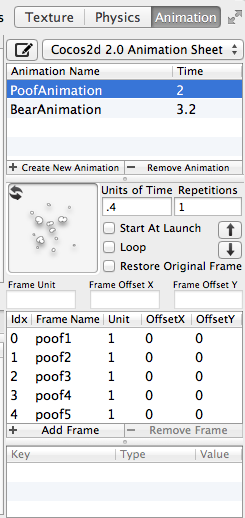
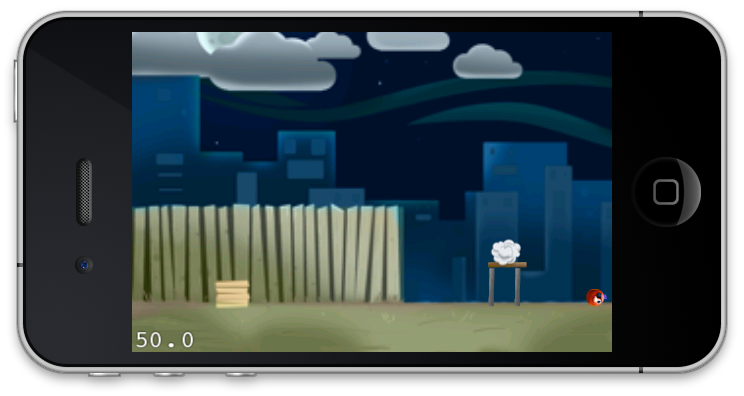
In the last article we introduced LevelHelper and SpriteHelper which played an important role in implementing the clone of Angry Birds game called Ghetto Birds. In this article we are going to implement collision detection between the bird and the poor pig. We are also going to demonstrate how to use animations for our game using LevelHelper and SpriteHelper applications.