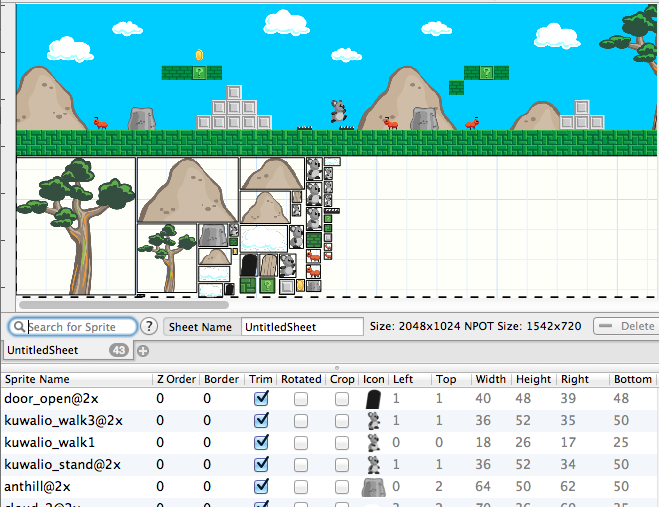
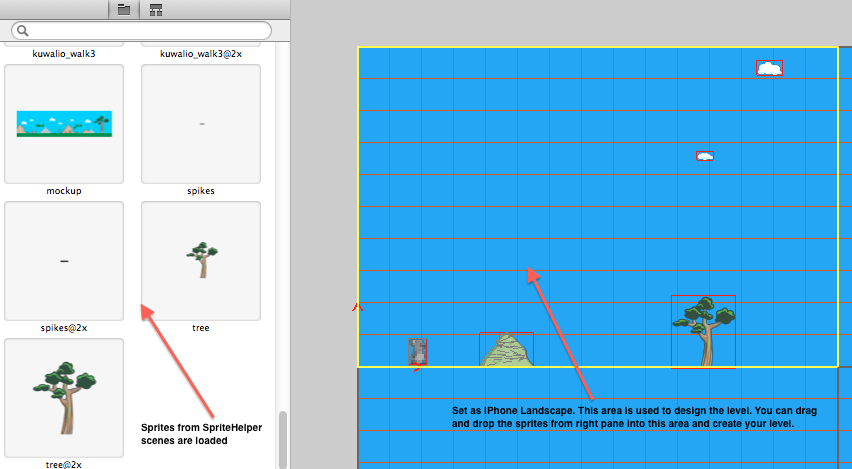
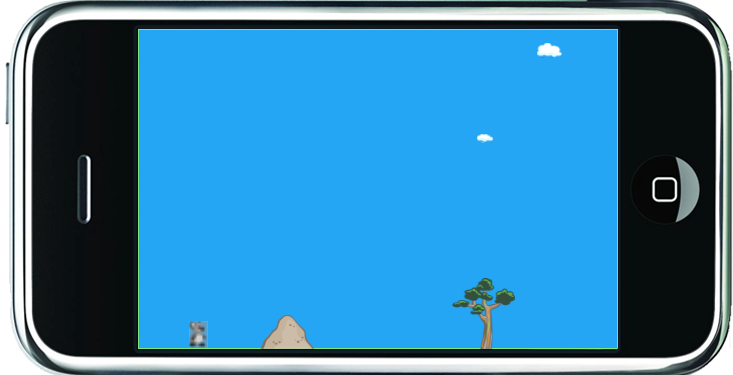
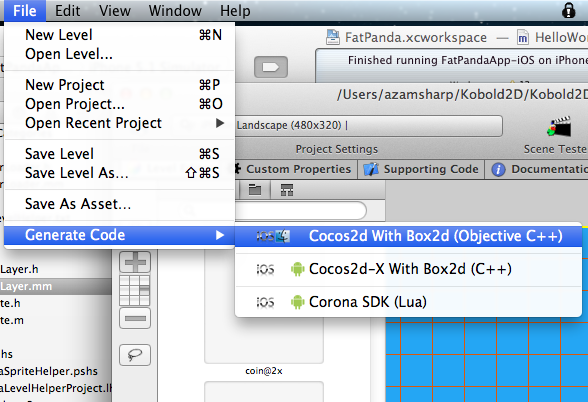
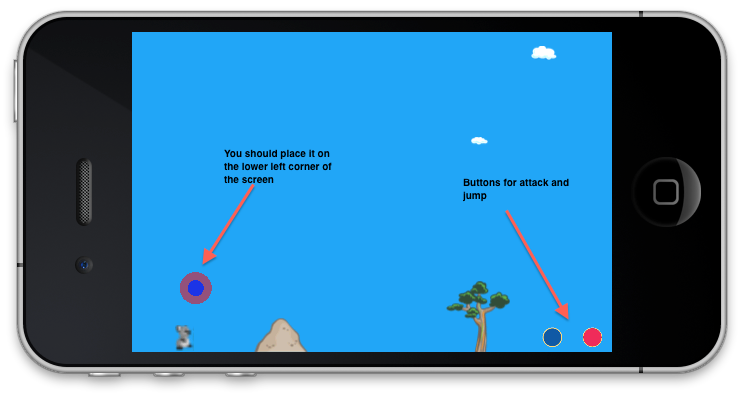
Koala is a cute and cuddly animal but when it is threatened it can unleash vicious attacks. In this first part of Kraazy Koala we are going to set up the stage by using LevelHelper and SpriteHelper. We are going to learn how to use SneakyInput to control the movement of Koala.