The consistent look and feel of the app is one of the main factors of the success of the application. The iOS 5 framework introduced the UIAppearance API which enabled the user to customize the appearance of the complete application. UIAppearance solves most of the issues but it still is quite cumbersome to express the required style changes. NUI enables the developers to express the styles in a CSS like format. In this article we are going to demonstrate how to use NUI in your own project.
Downloading NUI:
NUI can be downloaded from GitHub using the following URL:
https://github.com/tombenner/nui
The instructions on the GitHub page are clear. All you need to do is to add the NUI folder in your own application and then add a reference to the CoreImage and QuartzCore frameworks. Finally, add a call to the [UIAppearance init]; to application:didFinishLaunchingWithOptions in AppDelegate and [NUISettings init]; to @autoreleasepool in main() in main.m.
Styling Controls:
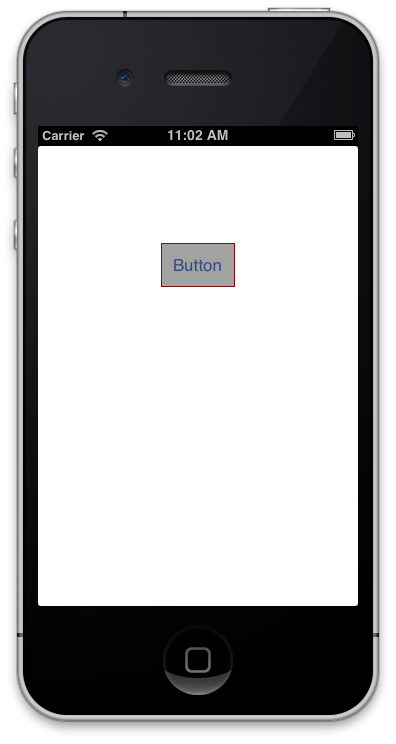
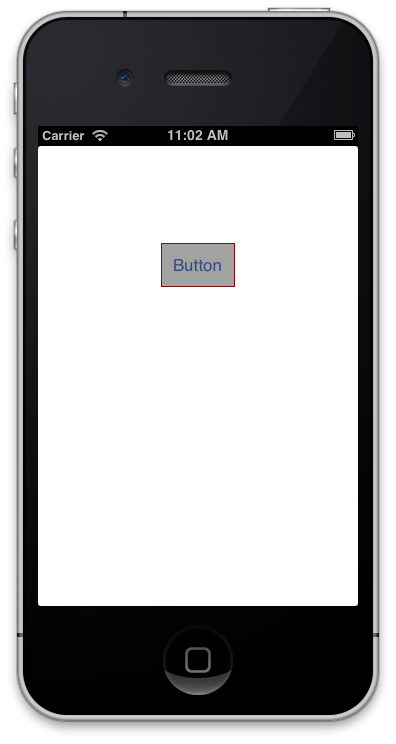
At this point you should be ready to use NUI to style your controls. Inside the NUI folder you will find the NUIStyle.nss file. This is where the global styles are defined. Open the file and delete all the code since we are going to start from scratch. We will start will basic scenario which includes changing the font of the Button to "Georgia". Implement the following code in the NUIStyle.nss file:
In the above code we did a little more than just setting up the font. We also set up the background color, border color and the border width. The result is shown below:

NOTE: In the initial version of NUI framework you had to manually inherit from the NUIButton class in interface builder to make it work. The new version supports categories and is truly a drop in solution. If you want to disable the NUI framework from your application then simply comment out the [NUISettings init] call inside the main.m file.
The same task when accomplished using the UIAppearance API looks like the following:
As you can see, the NUI approach is much cleaner and also self explanatory. To view the NUI styles available on all the control visit the official website here.
Custom Styles:
There will be situations where you do not want the style to be enforced on all the controls in the application. For this scenario you can create custom styles. Custom styles are easy to implement simply define the style in NUIStyle.nss file and then add it as a User Defined Runtime Attributes. Here is the implementation of the style:
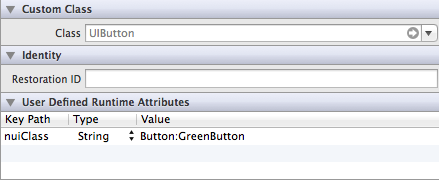
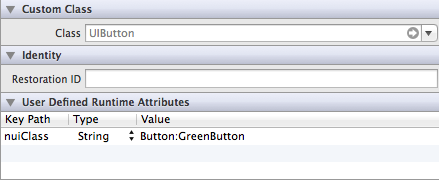
The screenshot below shows how you can use the style in the interface builder:

The Value shows "Button:GreenButton" indicates that it will have all the styles from the Button class as well as GreenButton class. If you would like to only have GreenButton styles then remove the "Button" class from above value.
Conclusion:
NUI is a very interesting project that will help app developers get more intimate about their application styles. If you have any styles that you want to contribute then visit the NUI GitHub website and share.