

UITableView is the most commonly used control in an iOS application. There are times when the custom formats available for the UITableView do not fulfill the requirements of the user. For those scenarios we can unleash the power of custom UITableViewCell. In this article we are going to demonstrate how to create and utilize custom UITableViewCell.
Scenario:
In this article we are going to create a small user information application which will display the user's picture, name, company name and the country flag.
Adding a Custom UITableViewCell:
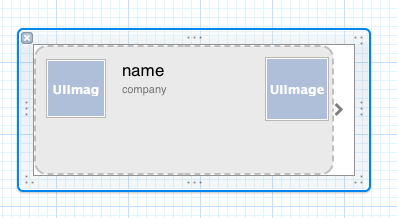
Add a new class to your project and make sure that it inherits from UITableViewCell. We named the class "PersonCell" since it displays information about the Person. You can use any name you want. Now, add and interface file and name it "PersonCell.xib". This will be interface file which will be used by the interface designer for our new UITableViewCell. When the PersonCell.xib is added make sure to delete the default view and add a UITableViewCell class from the tools. You will add different controls inside the newly added UITableViewCell control. The screenshot below shows the controls added inside the UITableViewCell. 
From the screenshot you can notice that there are two UILabel controls and two UIImageView control. Before hooking up the controls to the Interface Designer make sure that the class for the UITableViewCell is set as "PersonCell". Also, make sure that the identifier property of the UITableViewCell is set to something you can remember. For this article we have set it to "personCell". You can set the unique identifier to anything you want just be sure to remember it since we are going to use it later in the article. In the next section we are going to populate the UITableView with our custom cells.
Loading Custom Cells into UITableView:
In this section we are going to load our newly created custom cells into the UITableView. The UITableView is populated by a custom Person collection. The Person class is implemented below:
The Person class consists of all the properties which will be populated in our custom UITableViewCell called "PersonCell". The AddressBookViewController consists of an NSMutableArray called persons which will hold all the instances of the Person class. The persons array is populated inside the viewDidLoad method using the following code:
Next, we need to implement the cellForRowAtIndexPath method which will be responsible for returning the UITableViewCell to the UITableView. But before that make sure that AddressBookViewController class implements the UITableViewDataSource delegate as shown below:
UITableViewDataSource has many methods but you are required to implement the following methods:
cellForRowAtIndexPath
numberOfRowsInSection
The numberOfRowsInSection will simply return the total number of rows in a particular section. Since, in this application we only have a single section we can return the total count of persons collection as shown below:
The cellForRowAtIndexPath is implemented below:
The main difference in loading a custom UITableViewCell versus a regular UITableViewCell is that for custom cell use the NSBundle class. This allows us to load the Nib file called "PersonCell.xib". When iterating through the mainBundle collection we used the isKindOfClass method to filter the PersonCell class. In the end we assign the properties of the person instance to the properties of the cell and return the cell. One more thing to note is the uniqueIdentifier which is set to "personCell". This uniqueIdentifier should be the exact same as we set on our custom UITableViewCell through the user interface.
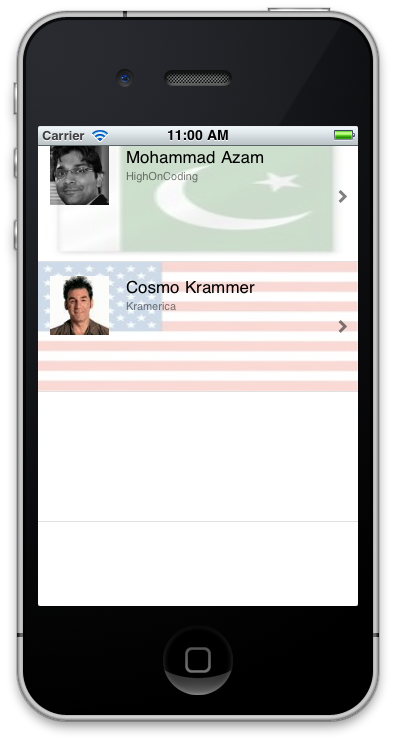
Run the application and you will see the following output: 
The screenshot above shows the custom UITableViewCell populated in the UITableView control. The UITableViewCell also contains a backgroundView property which allows the developer to change the background of the cell. You can utilize this property to set the cell background to be the user's flag as shown below:
The result is shown below in the screenshot: 
Conclusion:
In this article we learned how to create a custom UITableViewCell. A custom cell gives more flexibility to the developer to flex the imagination muscle. In the next tutorial we will implement a PullToRefresh UITableView which will allow the user to refresh the contents of the UITableView by just pulling it down.