In the last article we introduced the jQuery Endless Scroll plugin which can be used to perform infinite vertical scrolling. In this article we are going to use the GridView control and fetch small sub set of records using Ajax and Endless jQuery plugin.
Recommended Reading:
If you are unfamiliar with the concept behind endless or infinite scrolling then it is highly recommended that you check out the following article:
Introduction to Endless Scrolling Using jQuery Plugin
Creating DataSource:
For the sake of simplicity we are keeping our entity classes simple. In this article we used Category entity class which is defined below:
The Category class consist of the Name and Description properties. The DataAccess class is responsible for populating the list of categories. We have created categories at runtime using a loop which can be examined below:
The final step is to display the categories on the GridView control. This is accomplished by using the following snippet of code:
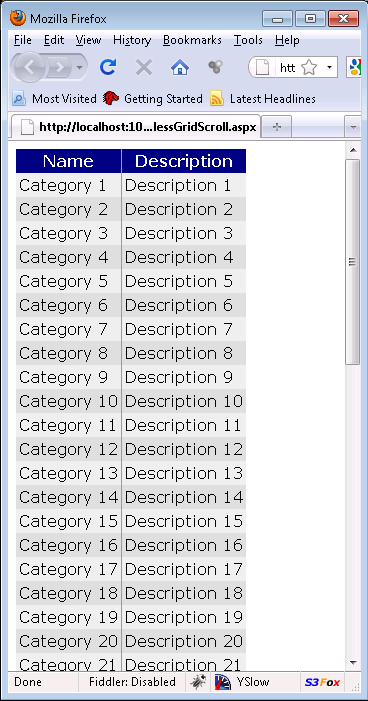
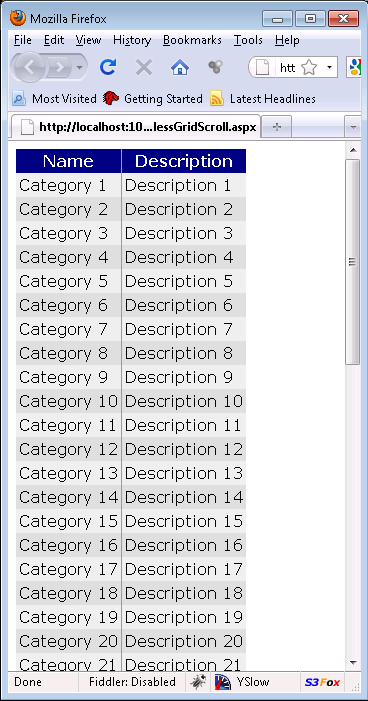
The screenshot below shows the GridView "gvCategories" being populated by the first 50 category records .

Adding Endless Scrolling to the GridView:
Endless scrolling can be easily added to any HTML element on the page. The endlessScroll function is setup inside the document.ready function which ensures that the endlessScroll function is attached when the DOM is ready.
The bottomPixels represents the number of pixels from the bottom of the screen which will trigger the callback. The fireDelay is set to 2 seconds which ensures that a single call is fired when scrolling. This will prevent the scenario where a user is scrolling very fast and there is a chance of calling Ajax calls out of order. Next, we will implement the callback function where an Ajax request is triggered which fetches records from the data source.
The callback function is implemented below:
Inside the callback function we trigger an Ajax call which fetches the records using the AjaxService web service. The success event is responsible for appending the rows to the GridView control. The GetCategories method is implemented below:
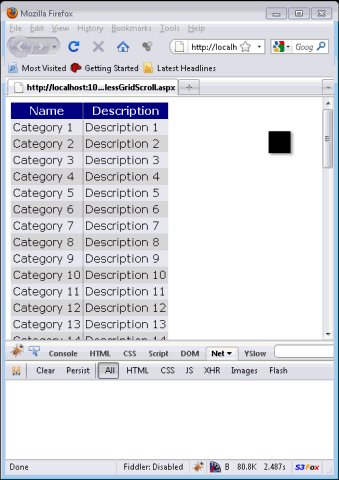
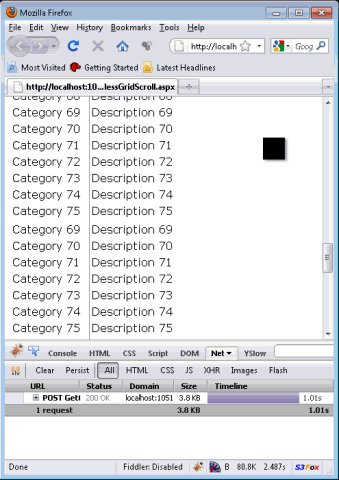
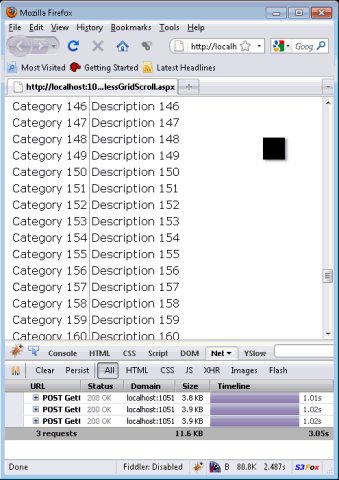
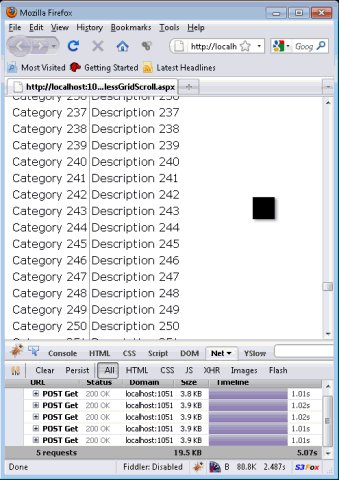
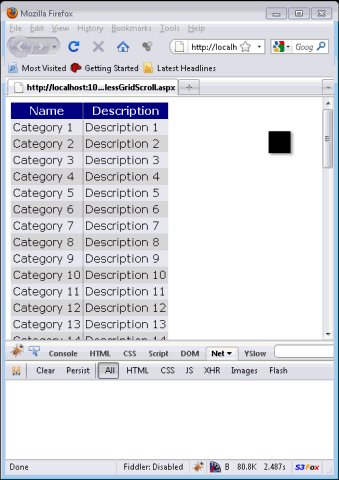
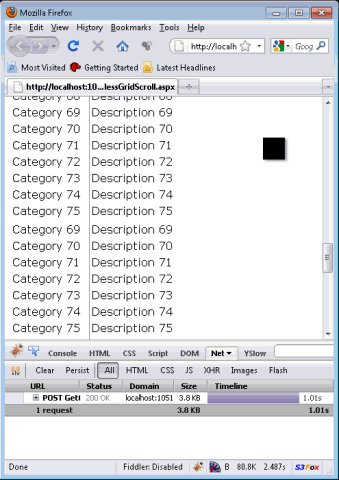
We have cached the categories for later use. Caching will store a copy of the categories in the memory. This will increase performance specially in the cases where records are fetched from the database. The animation of the effect is shown below:

Conclusion:
In this article we demonstrated how to use jQuery Endless Scroll plugin to perform infinite scrolling on the GridView control. In the future article we will demonstrate some other cool functionalities using jQuery Endless Scroll plugin.
[Download Sample]