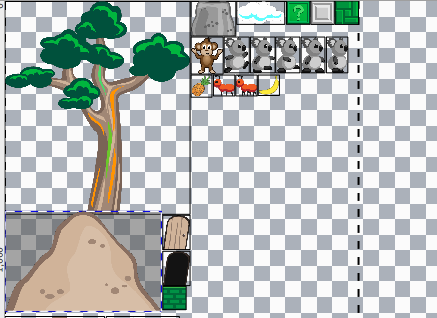
In the last article we started implementing our crazy Kraazy Koala game. We created our level in the awesome LevelHelper and used SneakyInput to control our koala. In this part we are going to demonstrate how to add animations and perform jump and attack actions for our koala.